طراحی لوگو | طراحی لوگوتایپ | طراحی نماد و پیکتوگرام
طراحی لوگو | طراحی لوگوتایپ | طراحی نماد و پیکتوگرام با بهترین کیفیت در سریعترین زمان و با ارزان ترین قیمتطراحی لوگو | طراحی لوگوتایپ | طراحی نماد و پیکتوگرام
طراحی لوگو | طراحی لوگوتایپ | طراحی نماد و پیکتوگرام با بهترین کیفیت در سریعترین زمان و با ارزان ترین قیمتآموزش طراحی لوگو ی پپسی در فتوشاپ
آموزش طراحی لوگو ی پپسی در فتوشاپ
هر سایت ، شرکت و یا موسسه ای برای خودش یک نشان و علامتی داره که معمولا مفهوم و زمینه ی کاری اون شرکت رو نشون میده. به این نشان منحصر به فرد در اصطلاح لوگو گفته میشه.
در این مقاله سعی میکنیم طراحی لوگو رو در فتوشاپ آموزش بدیم ولی توجه داشته باشید در صورتی که شما قصد طراحی حرفه ای لوگو دارید بهتره از نرم افزارهایی مثل corel draw و یا adobe illustrator استفاده کنید تا در مواردی که نیاز به تغییر اندازه ی لوگو و یا چاپ اون رو دارید کیفیت تغییری نکنه ولی اگه برای سایت خودتون میخواهید لوگو طراحی کنید میتونید از فتوشاپ هم استفاده کنید.
خوب برای اینکه مطلب طولانی نشه از اصول طراحی و این حرفها صرفنظر میکنیم و مستقیم وارد کار میشیم. ولی این نکته رو باید در نظر داشته باشید که حتما قبل از اینکه کار رو در کامپیوتر وارد کنید باید طرح رو بر روی کاغذ بکشید.
مرحله 1
فتوشاپ عزیز! رو در سیستم اجرا کنید و یک بوم با اندازه ی مناسب (حدود 400 پیکسل در 400 پیکسل) با زمینه ی سفید ایجاد کنید.
در صورتی که طرحی که کشیدید قرینه است و یا اینکه اندازه بندی مشخصی داره بهتره در ابتدای کار از منوی View ، گزینه ی Show و سپس Grid رو انتخاب کنید تا بوم شما به صورت مشبک باشه.
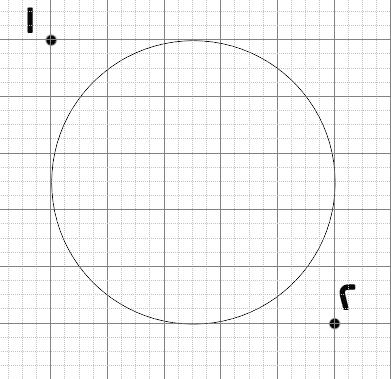
با استفاده از ابزار Ellipse Tool ( ![]() ) و پایین نگهداشتن کلید Shift در حین رسم ، یک دایره ایجاد کنید.(توجه
کنید در نوار ابزار Ellipse Tool مقدار Shape Layer انتخاب شده باشه)
) و پایین نگهداشتن کلید Shift در حین رسم ، یک دایره ایجاد کنید.(توجه
کنید در نوار ابزار Ellipse Tool مقدار Shape Layer انتخاب شده باشه)

در تصویر بالا ، نقطه ای که شروع دایره بوده با شماره 1 و نقطه ی رها کردن کلیک با شماره 2 نمایش داده شده.
مرحله 2
لایه ی دایره ای که ایجاد کردیم رو انتخاب کنید تا هایلایت بشه و از منو Layer > Rasterize > Shape رو انتخاب کنید.
حالا یک کپی از این لایه تهیه کنید و لایه کپی رو انتخاب کنید ، حالا کلیک ctrl رو پایین نگه دارید و بر روی لایه ی کپی (بر روی شکل ، نه بر روی اسم لایه) کلیک کنید.مشاهده میکنید که یک دایره انتخاب شده! از جعبه ابزار ، رنگ پس زمینه (مربع رویی) رو بر روی قرمز تعیین کنید و Alt+Backspace رو از صفحه کلید فشار بدید. خواهید دید که دایره ی کپی شده به رنگ قرمز خواهد شد.

مرحله 3
ابزار انتخاب مستطیل رو بردارید و دقیقا نیم دایره پایینی دایره رو انتخاب کنید (توجه کنید لایه ای که انتخاب کردید لایه ی کپی باشه نه اصلی و اینکه دقیقا نصف دایره رو انتخاب کنید _ در اینجا اون Grid ها و صفحه ی مشبک به کار ما میان! _ ).
بعد از انتخاب نیم دایره پایینی ، کلید Backspace رو فشار بدید ، میبینید که این نیم دایره پاک شده.حالا از این نیم دایره یک کپی تهیه کنید و به همون شیوه که لایه ی قرمز رو رنگ کردیم ، این لایه رو آبی تیره کنید.
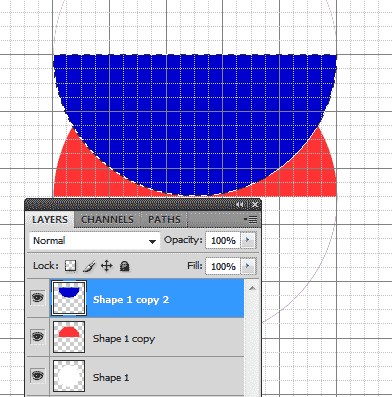
حالا از مسیر Edit > Transform > Flip Vertical میتونید نیم دایره ی آبی رو قرینه کنید. تا اینجا باید شکلی مثل شکل زیر داشته باشید.همچنین به لایه ها هم توجه کنید.

مرحله 4
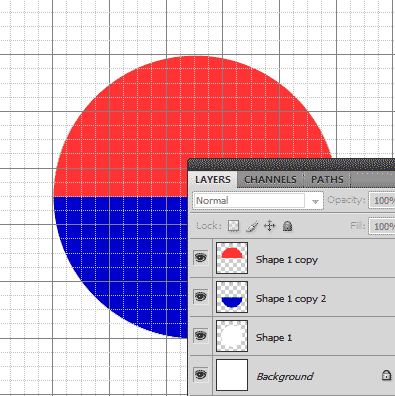
لایه ی نیم دایره آبی رو به زیر نیم دایره قرمز ببرید. خود نیم دایره آبی رو هم با استفاده از ابزار Move سرجاش (یعنی نیمه پایینی) منتقل کنید تا شکل زیر رو داشته باشیم:

مرحله 5
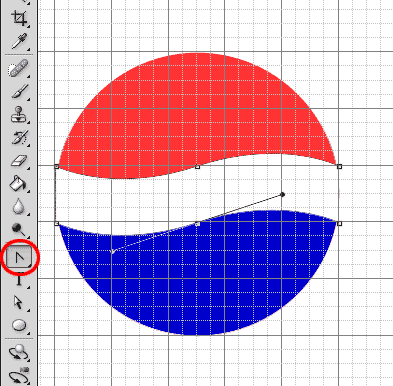
کلید D رو فشار بدید تا رنگهای جعبه ابزار به سیاه و سفید تبدیل بشوند.یک لایه جدید ایجاد کنید ، حالا ابزار Pen Tool رو انتخاب کنید و در نوار ابزار مشخصات این ابزار ، گزینه ی shape layers رو کلیک کنید. از خط مرکزی دایره ، دو تا خونه بالاتر تا دوتا خونه پایین تر رو مشخص کنید (کافیه فقط چهار تا کلیک در چهار گوشه ی مستطیلی که میخواهیم انتخاب کنیم انجام بدیم و بعد از اینکه مستطیل انتخاب شد در وسط اضلاع طولی مستطیل هم دوتا کلیک کنید تا کلا 6 تا نقطه داشته باشیم ) :

مرحله 6
ابزار Convert Point Tool رو از زیر مجموعه ابزار Pen Tool انتخاب کنید و بر روی ضلع بالایی و روی نقطه ی وسطی کلیک کنید و 6 تا خونه به سمت چپ برید و حالا هرکدوم از اون دایره های مشکی کوچک رو دو خونه بالا و پایین کنید.
این کار رو برای ضلع پایین هم انجام بدید ولی در جهت معکوس تا تصویر زیر ایجاد بشه :

* وقتی این ابزار رو انتخاب کردید بر روی نقطه ی وسطی ضلع مستطیل کلیک کنید و بدون اینکه کلیک رو رها کنید ماوس رو به سمت راست/چپ و بالا/پایین حرکت بدید ،خواهید دید که منحنی تشکیل میشه ، اگر دیدید منحنی نیست و شکل ایجاد شده حالت پیچ خوردگی داره یعنی دارید جهت رو برعکس میرید!
مرحله 7
خوب انحنای وسط رو هم درست کردیم ، بر روی لایه ی این انحنا کلیک کنید تا هایلایت بشه و مسیر Layers > Rasterize > Shape رو طی کنید تا مسیری که ایجاد کردیم تبدیل به شکل بشه.
در اینجا میتونیم Grid رو هم از مسیر View > Show > Grid مخفی کنیم.

بر روی لایه ی منحنی با نگهداشتن کلید ctrl کلیک کنید ( ctrl+click) تا این لایه به حالت انتخاب در بیاد . بعد بر روی لایه ی رنگ قرمز کلیک کنید (به گرفتن ctrl نیازی نیست دیگه فقط کلیک کنید تا هایلایت بشه) و سپس کلید backspace رو فشار بدید. حالا بر روی لایه ی رنگ آبی کلیک کنید و کلید backspace رو بزنید.
ماموریت لایه ی منحنی تموم شد ، اگه مراحل کار رو درست انجام داده باشید ، با مخفی کردن یا پاک کردن لایه ی منحنی نباید تغییری در شکل نهایی ایجاد بشه.اگر اینطور بود میتونید لایه ی منحنی رو پاک کنید.
مرحله 8
لوگوی پپسی تقریبا آماده است و فقط کافیه یکم به سر و روش دست بکشید تا از این حالت خشک و ساده خارج بشه.
بر روی هرکدوم از لایه های قرمز و آبی کلیک راست کنید و از پنجره ی بازشده مقدار Blending Options رو انتخاب کنید و بعد در کادر بازشده بر روی Bevel and Emboss کلیک کنید و حالت های مختلف رو برای هر کدوم از رنگها امتحان کنید تا به سلیقه ی خودتون هرکدوم قشنگتر هست رو انتخاب کنید.

در نهایت هم من کمی Stroke سفید به قطر 2 پیکسل ، کمی سایه و چند تا قطره پپسی ریختم رو این لوگو تا اینطوری بشه
