طراحی لوگو | طراحی لوگوتایپ | طراحی نماد و پیکتوگرام
طراحی لوگو | طراحی لوگوتایپ | طراحی نماد و پیکتوگرام با بهترین کیفیت در سریعترین زمان و با ارزان ترین قیمتطراحی لوگو | طراحی لوگوتایپ | طراحی نماد و پیکتوگرام
طراحی لوگو | طراحی لوگوتایپ | طراحی نماد و پیکتوگرام با بهترین کیفیت در سریعترین زمان و با ارزان ترین قیمتمنظور از لوگو چیست و چرا آنها اهمیت دارند؟
منظور از لوگو چیست و چرا آنها اهمیت دارند؟
وقتی به اطرافمان نگاه می کنیم می بینیم که ده ها لوگو مختلف در اطراف ما وجود دارند. لوگوها روی تصمیم گیری ما تاثیر دارند و ارزش یک شرکت یا برند را نشان می دهد. اما لوگو چیست و چرا اهمیت دارند؟ این سوالی است که هر طراح گرافیکی و هر صاحب کسب و کاریباید پاسخ آن را بدانند.

لوگو چیست؟
لوگو ترکیبی از عکس و متن است و به افراد مختلف یک علامت و نماد بصری را برای نمایش کسب و کار شما نشان می دهد. برخی لوگوها قدرتمند هستند و در ذهن افراد جای می گیرند به طور مثال لوگوی طلایی مک دونالد همیشه در ذهن می ماند و لازم نیست حتما متن مک دونالد را ببینید تا تشخیص دهید این لوگوی مک دونالد است.
هدف از طراحی لوگو چیست؟
هدف اصلی لوگو هویت است و هویت چیزیست که واقعا اهمیت دارد. گرایشات در حال ظهور هستند، ابزارها و تکنیک های طراحی در حال تکامل هستند، یک لوگو ممکن است در طول زمان تغییرات زیادی داشته باشد اما برای ابدیت و دائمی بودن یک لوگو مهمترین هدف همیشه هویت فرد، محصول، کسب و کار یا خدمتی است که برای آن لوگو طراحی می کنید.
ابزار و تکنیک های طراحی لوگو در حال تکامل است، آنچه ما به عنوان لوگو می بینیم ممکن است با گذشت زمان بسیار تغییر کند، اما مهمترین هدف یک لوگو همیشه این است – برای هویت فرد، محصول، کسب و کار یا خدماتی که برای آن طراحی می کنید. این به آن معناست که یک طراح یا صاحب کسب و کار قبل از کار کردن روی ایده هایش باید درک کاملی از محیطی که لوگو دیده می شود را داشته باشد. رقبای برند جه کسانی هستند و آنها چگونه به نظر می رسند؟ چه رنگ ها و نمادهایی اخیرا توسط رقبا به وجود آمده است؟ چگونه می توان یک لوگوی متمایز ساخت؟
چرا من به لوگو نیاز دارم؟
داشتن یک لوگوی حرفه ای که به خوبی طراحی شده است اعتماد ایجاد می کند. اگر شما یک لوگوی حرفه ای داشته باشید مشتریان بیشتری با شما کار خواهند کرد. اگر لوگوی شما حرفه ای نباشد مردم سوال می کنند که شما که قادر به طراحی یک لوگوی حرفه ای نیستید چگونه می توانید محصولات و خدمات مهم شان را ارائه دهید؟
طراحی لوگو هنر نیست بلکه یک ابزار استراتژیک است
طراحی لوگو هنر نیست خیلی از افراد فکر می کنند که چون لوگو یک چیز بصری است پس طراحی آن یک کار هنری است. وظیفه یک طراح لوگو ایجاد یک اثر هنری نیست بلکه طراحی لوگو باید یک ابزار کسب و کار استراتژیک باشد که به شرکت ها اجازه می دهند در دنیای گسترده ای که در آن زندگی می کنیم قابل شناسایی باشند.
طراحی آرم به معنی پنهانی نیاز ندارد
بسیاری از طراحان اغلب فکر می کنند که لوگو باید پر معنا باشند با این حال این همیشه مورد نیاز نیست بلکه تمرکز باید همیشه بر روی هویت باشد. با گذشت زمان و از طریق بازاریابی های مداوم و تعاملات مشتری با برند شرکت ، معنا و مفهوم به لوگو اضافه خواهد شد. برای درک درستی از این موضوع، به لوگوی اپل و آدیداس نگاه کنید. این لوگوها بیشتر شبیه آیکن هایی هستند که به خوبی طراحی شده اند و بسیار پیچیده نیستند ولی هر کسی که به آن نگاه می کند متوجه می شود که به چه شرکتی تعلق دارد و این بخاطر بازاریابی و تعاملات مشتریست.

اما چرا لوگوها مهم هستند؟ اهمیت آنها چیست؟
لوگوها چهره کسب و کار، محصول یا خدمات شما هستند – وقتی که شما سعی دارید که یک کسب و کار را به یاد بیاورید غالبا اولین چیزی که به یاد می آورید لوگو است. وقتی که شما یک لوگو را مشاهده می کنید بلافاصله آن را به خاطرات، تجربیات و نام برند ربط می دهید.
لوگو باعث می شود که برند فورا قابل تشخیص باشد – لوگویی که به خوبی طراحی شده است همیشه به یاد ماندنی خواهد بود و به مشتریان کمک می کند تا نام برند را به یاد داشته باشند. شکل ها و رنگ ها همیشه روی مغز انسان تاثیر می گذارد و باعث می شود راحت تر فرآیندها را به یاد بسپارد. این بدان معناست که اگر لوگوی شما منحصر به فرد باشد و به راحتی قابل تشخیص باشد فرد می تواند به راحتی شرکت شما را به یاد بیاورد و بار دیگر هم از محصولات شما استفاده کند و شما را به دوستان معرفی کند.
طراحی لوگو روی تصمیمات ما تاثیر می گذارد – از همان روز اول ما یک کتابخانه بصری در ذهنمان ایجاد می کنیم و شروع به ارتباط دادن فونت ها، شکل ها و رنگ ها با احساسات و اشیاء خاص می کنیم. با نگاه کردن به یک لوگو ما بلافاصله قضاوت می کنیم و کسب کار، محصول و یا خدمات را به نحوی خاص درک می کنیم. اگر یک لوگو خدماتی که ما به دنبال آن هستیم را نشان بدهد و بتوانیم با آن ارتباط برقرار کنیم با این شرکت مشارکت خواهیم کرد و محصولات و خدمات خود را از آن خریداری خواهیم کرد. به همین دلیل ضروریست که لوگو به درستی کسب و کار را نشان دهد و مخاطبان مناسب را جذب کند. لوگو انتظارات شرکت را نشان می دهد و اگر نتواند مردم را جذب کند زمان و پول هدر می رود و مردم به مشتری تبدیل نمی شود. طراحی لوگوRocks & Road نمونه خوبی از نحوه نمایش درست یک کسب و کار از طریق طراحی لوگوی خوب است.

اولین تصور خوب را ایجاد کنید – بسیاری از شرکت ها در جهان، فرصتی برای تحت تاثیر قرار دادن و جذب مخاطبان دارند. اگر یک لوگوی طراحی شده نتواند در دنیای دیجیتال امروز مخاطبان را تحت تاثیر قرار دهید مخاطبان خیلی راحت به جای دیگری می روند. برخی از صاحبان کسب و کارها که در ابتدای شروع کار خود اگر یک لوگوی ارزان و آماتور استفاده کنند از میزان تاثیر تصور اولی که در ذهن مخاطب ایجاد می شود بی خبر هستند.
ارتباط با ارزش های برند و معانی بیشتر – اگر چه هدف اصلی لوگوها هویت هستند اما آنها می توانند با پیام های مهم تجاری و ارزش ها ارتباط برقرار کنند. به عنوان مثال لوگوی آمازون یک لبخند را نشان می دهد که رضایت از خرید چیزی که شما واقعا می خواهید را نشان می دهد و با رنگ نارنجی این لبخند ایجاد شده ست که گرمی را به کاربر منتقل می کند.

مثال دیگری که می توان بیان کرد لوگوی شرکت تحویل FedEx است که بزرگ بودن و حرفه ای بودن شرکت را نمایش می دهد و چون فضای خالی بین حروف E و X نیست به مخاطب سرعت و دقت را انتقال می دهد.

با درک درستی از طراحی لوگو شما قادر خواهید بود یک برند قوی برای کسب و کار خود ایجاد کنید.
منبع: rahnamayelabkhand.com
آموزش طراحی لوگو ی پپسی در فتوشاپ
آموزش طراحی لوگو ی پپسی در فتوشاپ
هر سایت ، شرکت و یا موسسه ای برای خودش یک نشان و علامتی داره که معمولا مفهوم و زمینه ی کاری اون شرکت رو نشون میده. به این نشان منحصر به فرد در اصطلاح لوگو گفته میشه.
در این مقاله سعی میکنیم طراحی لوگو رو در فتوشاپ آموزش بدیم ولی توجه داشته باشید در صورتی که شما قصد طراحی حرفه ای لوگو دارید بهتره از نرم افزارهایی مثل corel draw و یا adobe illustrator استفاده کنید تا در مواردی که نیاز به تغییر اندازه ی لوگو و یا چاپ اون رو دارید کیفیت تغییری نکنه ولی اگه برای سایت خودتون میخواهید لوگو طراحی کنید میتونید از فتوشاپ هم استفاده کنید.
خوب برای اینکه مطلب طولانی نشه از اصول طراحی و این حرفها صرفنظر میکنیم و مستقیم وارد کار میشیم. ولی این نکته رو باید در نظر داشته باشید که حتما قبل از اینکه کار رو در کامپیوتر وارد کنید باید طرح رو بر روی کاغذ بکشید.
مرحله 1
فتوشاپ عزیز! رو در سیستم اجرا کنید و یک بوم با اندازه ی مناسب (حدود 400 پیکسل در 400 پیکسل) با زمینه ی سفید ایجاد کنید.
در صورتی که طرحی که کشیدید قرینه است و یا اینکه اندازه بندی مشخصی داره بهتره در ابتدای کار از منوی View ، گزینه ی Show و سپس Grid رو انتخاب کنید تا بوم شما به صورت مشبک باشه.
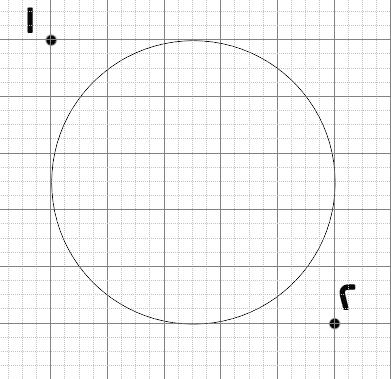
با استفاده از ابزار Ellipse Tool ( ![]() ) و پایین نگهداشتن کلید Shift در حین رسم ، یک دایره ایجاد کنید.(توجه
کنید در نوار ابزار Ellipse Tool مقدار Shape Layer انتخاب شده باشه)
) و پایین نگهداشتن کلید Shift در حین رسم ، یک دایره ایجاد کنید.(توجه
کنید در نوار ابزار Ellipse Tool مقدار Shape Layer انتخاب شده باشه)

در تصویر بالا ، نقطه ای که شروع دایره بوده با شماره 1 و نقطه ی رها کردن کلیک با شماره 2 نمایش داده شده.
مرحله 2
لایه ی دایره ای که ایجاد کردیم رو انتخاب کنید تا هایلایت بشه و از منو Layer > Rasterize > Shape رو انتخاب کنید.
حالا یک کپی از این لایه تهیه کنید و لایه کپی رو انتخاب کنید ، حالا کلیک ctrl رو پایین نگه دارید و بر روی لایه ی کپی (بر روی شکل ، نه بر روی اسم لایه) کلیک کنید.مشاهده میکنید که یک دایره انتخاب شده! از جعبه ابزار ، رنگ پس زمینه (مربع رویی) رو بر روی قرمز تعیین کنید و Alt+Backspace رو از صفحه کلید فشار بدید. خواهید دید که دایره ی کپی شده به رنگ قرمز خواهد شد.

مرحله 3
ابزار انتخاب مستطیل رو بردارید و دقیقا نیم دایره پایینی دایره رو انتخاب کنید (توجه کنید لایه ای که انتخاب کردید لایه ی کپی باشه نه اصلی و اینکه دقیقا نصف دایره رو انتخاب کنید _ در اینجا اون Grid ها و صفحه ی مشبک به کار ما میان! _ ).
بعد از انتخاب نیم دایره پایینی ، کلید Backspace رو فشار بدید ، میبینید که این نیم دایره پاک شده.حالا از این نیم دایره یک کپی تهیه کنید و به همون شیوه که لایه ی قرمز رو رنگ کردیم ، این لایه رو آبی تیره کنید.
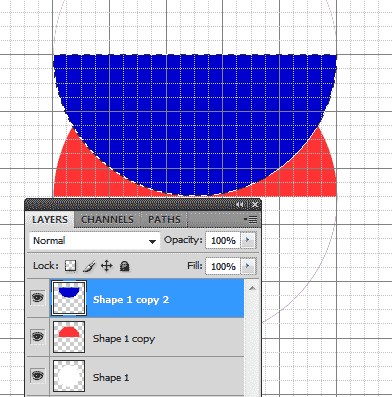
حالا از مسیر Edit > Transform > Flip Vertical میتونید نیم دایره ی آبی رو قرینه کنید. تا اینجا باید شکلی مثل شکل زیر داشته باشید.همچنین به لایه ها هم توجه کنید.

مرحله 4
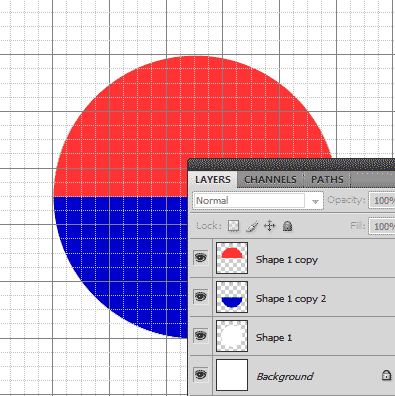
لایه ی نیم دایره آبی رو به زیر نیم دایره قرمز ببرید. خود نیم دایره آبی رو هم با استفاده از ابزار Move سرجاش (یعنی نیمه پایینی) منتقل کنید تا شکل زیر رو داشته باشیم:

مرحله 5
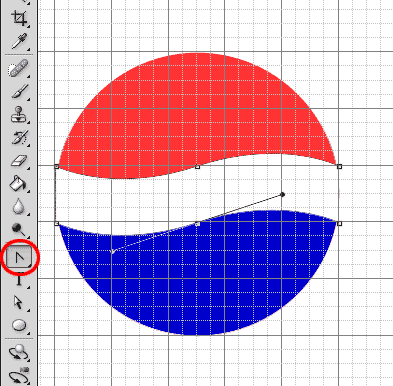
کلید D رو فشار بدید تا رنگهای جعبه ابزار به سیاه و سفید تبدیل بشوند.یک لایه جدید ایجاد کنید ، حالا ابزار Pen Tool رو انتخاب کنید و در نوار ابزار مشخصات این ابزار ، گزینه ی shape layers رو کلیک کنید. از خط مرکزی دایره ، دو تا خونه بالاتر تا دوتا خونه پایین تر رو مشخص کنید (کافیه فقط چهار تا کلیک در چهار گوشه ی مستطیلی که میخواهیم انتخاب کنیم انجام بدیم و بعد از اینکه مستطیل انتخاب شد در وسط اضلاع طولی مستطیل هم دوتا کلیک کنید تا کلا 6 تا نقطه داشته باشیم ) :

مرحله 6
ابزار Convert Point Tool رو از زیر مجموعه ابزار Pen Tool انتخاب کنید و بر روی ضلع بالایی و روی نقطه ی وسطی کلیک کنید و 6 تا خونه به سمت چپ برید و حالا هرکدوم از اون دایره های مشکی کوچک رو دو خونه بالا و پایین کنید.
این کار رو برای ضلع پایین هم انجام بدید ولی در جهت معکوس تا تصویر زیر ایجاد بشه :

* وقتی این ابزار رو انتخاب کردید بر روی نقطه ی وسطی ضلع مستطیل کلیک کنید و بدون اینکه کلیک رو رها کنید ماوس رو به سمت راست/چپ و بالا/پایین حرکت بدید ،خواهید دید که منحنی تشکیل میشه ، اگر دیدید منحنی نیست و شکل ایجاد شده حالت پیچ خوردگی داره یعنی دارید جهت رو برعکس میرید!
مرحله 7
خوب انحنای وسط رو هم درست کردیم ، بر روی لایه ی این انحنا کلیک کنید تا هایلایت بشه و مسیر Layers > Rasterize > Shape رو طی کنید تا مسیری که ایجاد کردیم تبدیل به شکل بشه.
در اینجا میتونیم Grid رو هم از مسیر View > Show > Grid مخفی کنیم.

بر روی لایه ی منحنی با نگهداشتن کلید ctrl کلیک کنید ( ctrl+click) تا این لایه به حالت انتخاب در بیاد . بعد بر روی لایه ی رنگ قرمز کلیک کنید (به گرفتن ctrl نیازی نیست دیگه فقط کلیک کنید تا هایلایت بشه) و سپس کلید backspace رو فشار بدید. حالا بر روی لایه ی رنگ آبی کلیک کنید و کلید backspace رو بزنید.
ماموریت لایه ی منحنی تموم شد ، اگه مراحل کار رو درست انجام داده باشید ، با مخفی کردن یا پاک کردن لایه ی منحنی نباید تغییری در شکل نهایی ایجاد بشه.اگر اینطور بود میتونید لایه ی منحنی رو پاک کنید.
مرحله 8
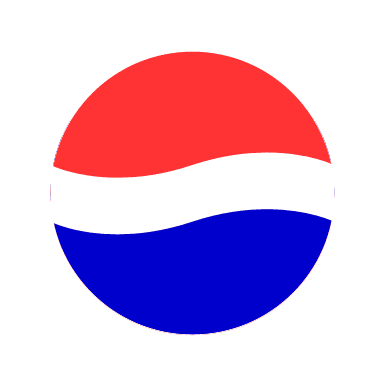
لوگوی پپسی تقریبا آماده است و فقط کافیه یکم به سر و روش دست بکشید تا از این حالت خشک و ساده خارج بشه.
بر روی هرکدوم از لایه های قرمز و آبی کلیک راست کنید و از پنجره ی بازشده مقدار Blending Options رو انتخاب کنید و بعد در کادر بازشده بر روی Bevel and Emboss کلیک کنید و حالت های مختلف رو برای هر کدوم از رنگها امتحان کنید تا به سلیقه ی خودتون هرکدوم قشنگتر هست رو انتخاب کنید.

در نهایت هم من کمی Stroke سفید به قطر 2 پیکسل ، کمی سایه و چند تا قطره پپسی ریختم رو این لوگو تا اینطوری بشه
